1 year later - state of vuepress and vite

In my post Why I'm not switching to vite yet almost exactly a year ago I explained why switching to vite was not an option to me yet. Some things have changed so let's check again!
vitepress and vuepress
As stated on the website, they have settled on focussing on vitepress in the long run. It is now no longer in alpha state and still in active development.
There has also been effort invested into VuePress 2, which also supports Vue 3 and Vite with more compatibility with VuePress 1. However, maintaining two SSGs in parallel isn't sustainable, so the Vue team has decided to focus on VitePress as the main recommended SSG in the long run.
vuepress 1
- last release August 2023
- no longer maintained

vuepress 2
- last release 4 days ago, May 2024
- no longer in beta mode but still in release-candidate mode since november 2023

vitepress
- last release 2 days ago, May 2024
- no longer in alpha state since may 22 2023 (7 days after my inital post)
- beta state until july 2023
- release candidate until v1.0 release in march 2024
- current release 1.2.0 two days ago

Webpack-only features
require.context
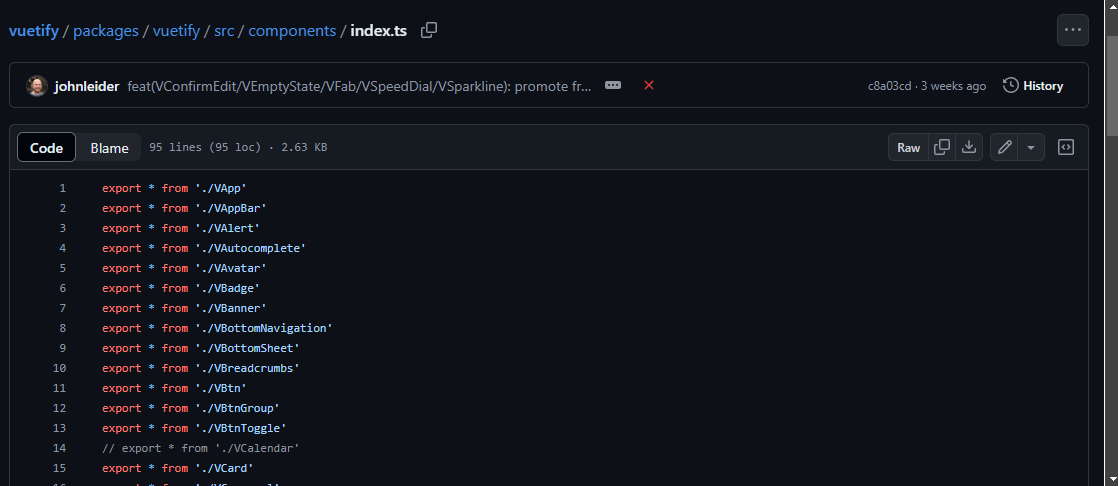
The next concern was that require.context is a webpack-only feature and conversely import.meta.glob is a vite-only feature. Recently I came across this issue again and checked how vuetify does it, I can't be that they import all their components one by one, do they?
Well they do.

At this point I asked myself: how often do you add new components really, and how much more efford would it be to just add them to the index.js file? Right.
So I got that out of the way and it came with the added benefit that the library I was using it in is now fully import and no require
Tilde import alias
As stated in my first post, refixing module dependencies with ~ is a webpack-only feature but more precisely it is a feature of sass-loader

But it is no longer necessary
Using~is deprecated and can be removed from your code (we recommend it), but we still support it for historical reasons. Why can you remove it? The loader will first try to resolve@importas a relative path. If it cannot be resolved, then the loader will try to resolve@importinsidenode_modules.
Dev build that writes to disk
Once feature that I definitely still want is having a dev build that continuously watches the source files and writes the output to disk so that I can use it together with any webserver I want.
webpacks way is
devServer: {
devMiddleware: {
writeToDisk: true,
},
},vite does not suggest this at all, they want you to use backend integrations which means having http://localhost:5173/... as your asset source and having vite serve the index.html. My opinion on this has not changed, a "if prod use bundled assets on disk, if dev use this sketchy local dev server with hot module stuff" is not what I want.
The only approach that is almost what I need is having the vite dev server as my entry web server and it proxies all requests to the backend that do not have anything to do with the assets. But this still does not allow backend code that works with files on disk like modifying the bundle html.
The only thing I could find is a hacky plugin approach https://stackoverflow.com/questions/71040714/write-to-disk-option-for-vite/72695336#72695336
I am not saying it is impossible to get used to. It is certainly possible to set up the local environment to work with vite and have the prod build work too, but just the thought of having to redo my whole webpack setup in my grasshopper electron project to inject the vite dev server with CSP header stuff and so on... by having the files on disk I could at least try to use vite and see if I like it instead of spending hours reconfiguring my dev env just to have it the way they want it.
Conclusion: Nope
Vite doesn't intend to cover every use case for every user.
- vitejs.dev/guide/philosophy.html
